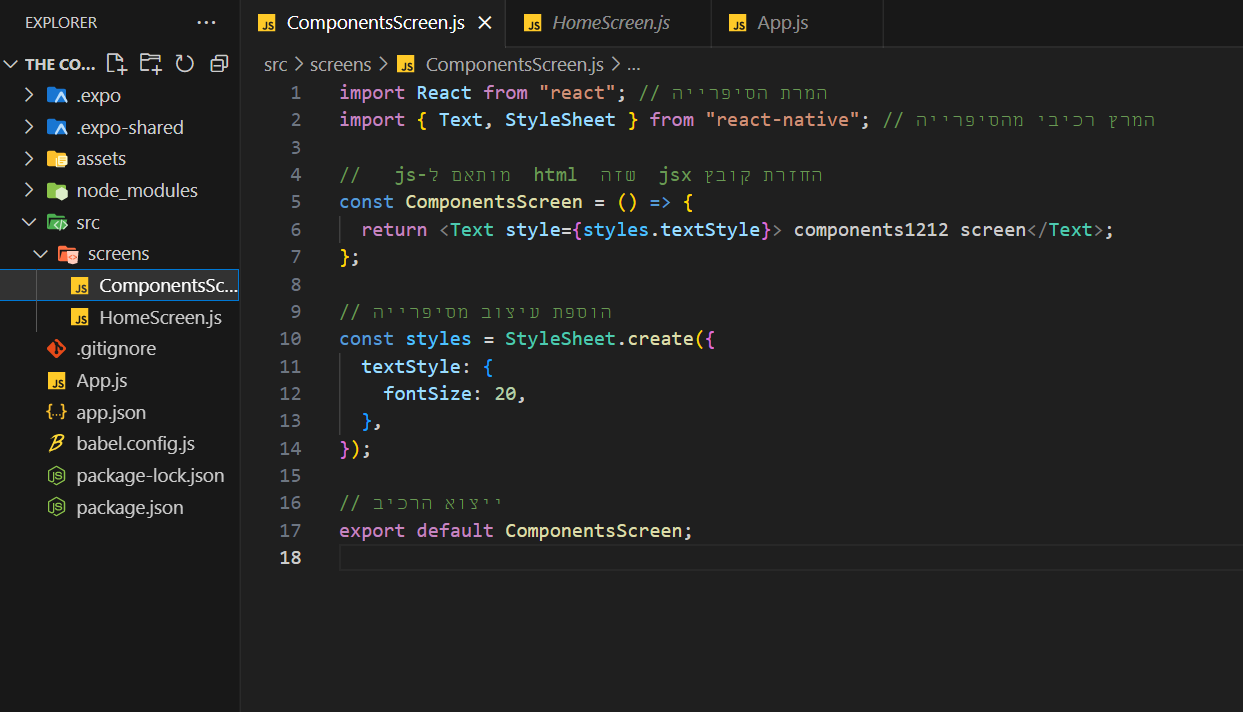
מבנה רכיב component:
JSX Component
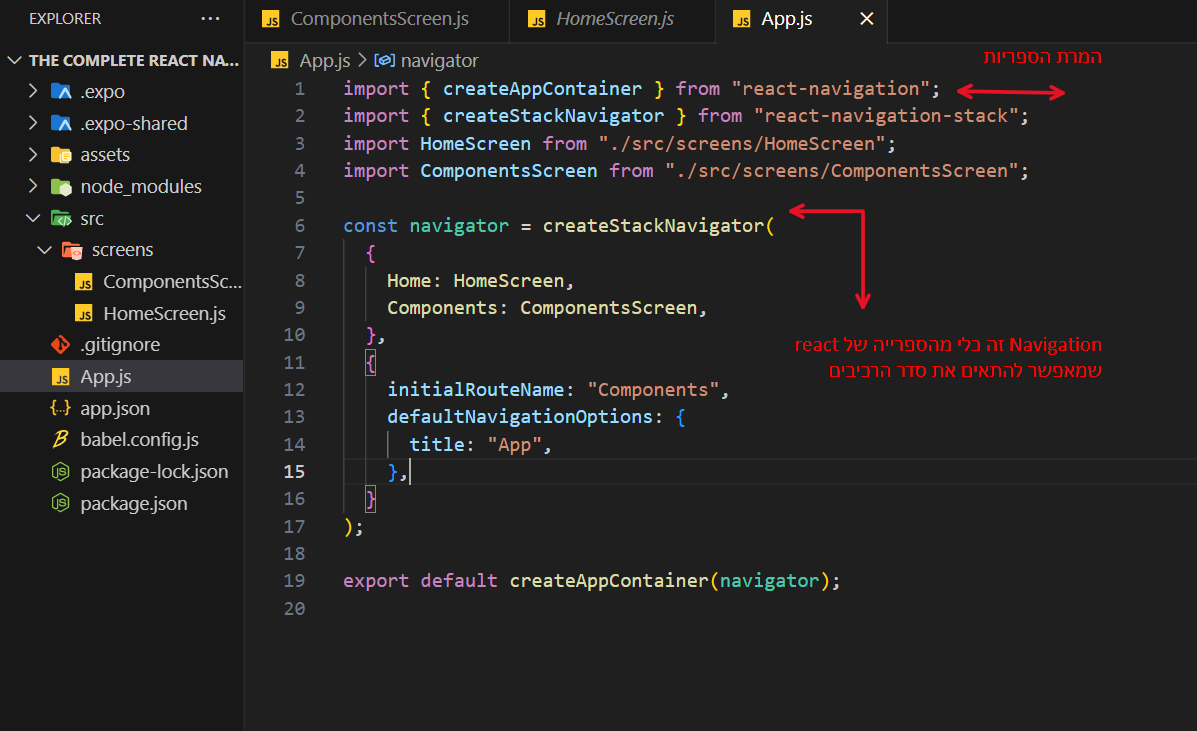
אחי שיצרנו רכיבים, כל רכיב שנרצה להשתמש בו אנחנו צריכים לקשר אותו לקובץ הראשי של האפליקציה
כללים לשימוש ב-JSX
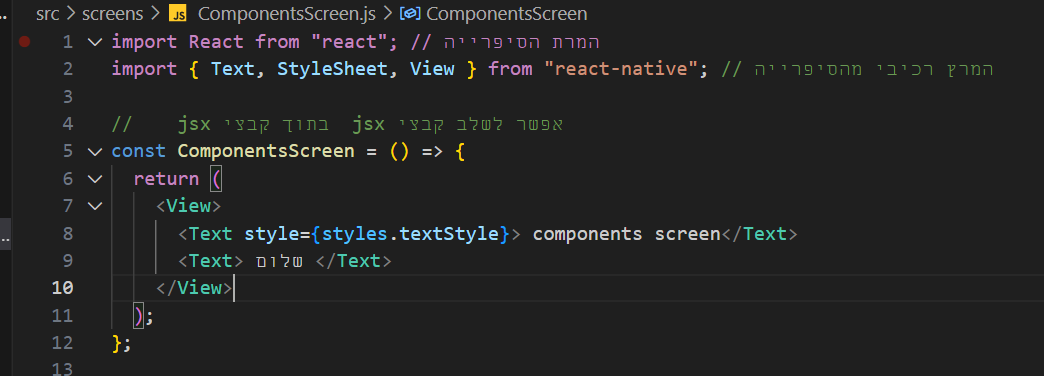
1- אפשר לשלב קבצי jsx אחד בשני כמו קבצי html בדוגמה נוסיף עוד רכיב View מהספרייה ונעטוף את ה-text בפנים
2- אפשר להגדיר פונקציות jsx שונות עם props
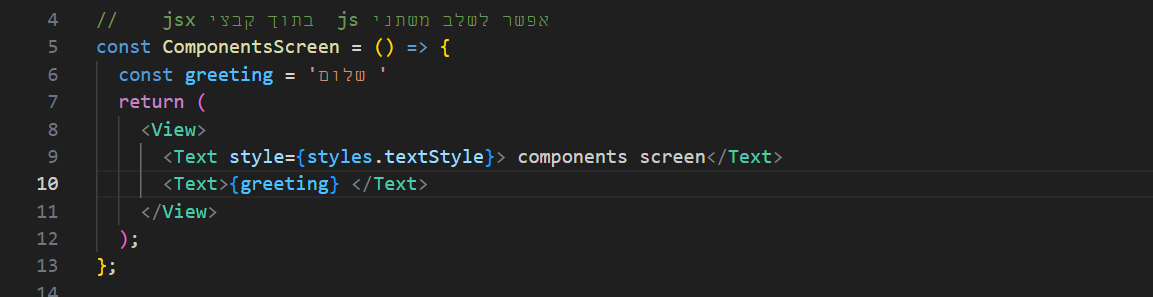
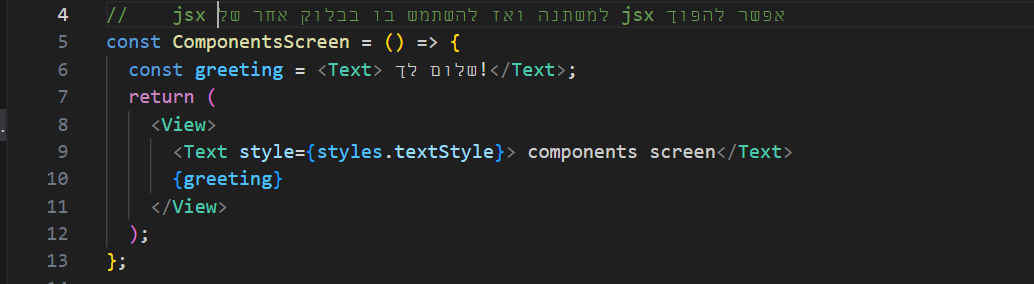
3- אפשר להתייחס למשתני js בתוך jsx עם סוגריים מסולסלים
4- אפשר להפוך אלמנטים jsx למשתנים, ואז להציג את המשתנים בתוך בלוקים אחרים של jsx
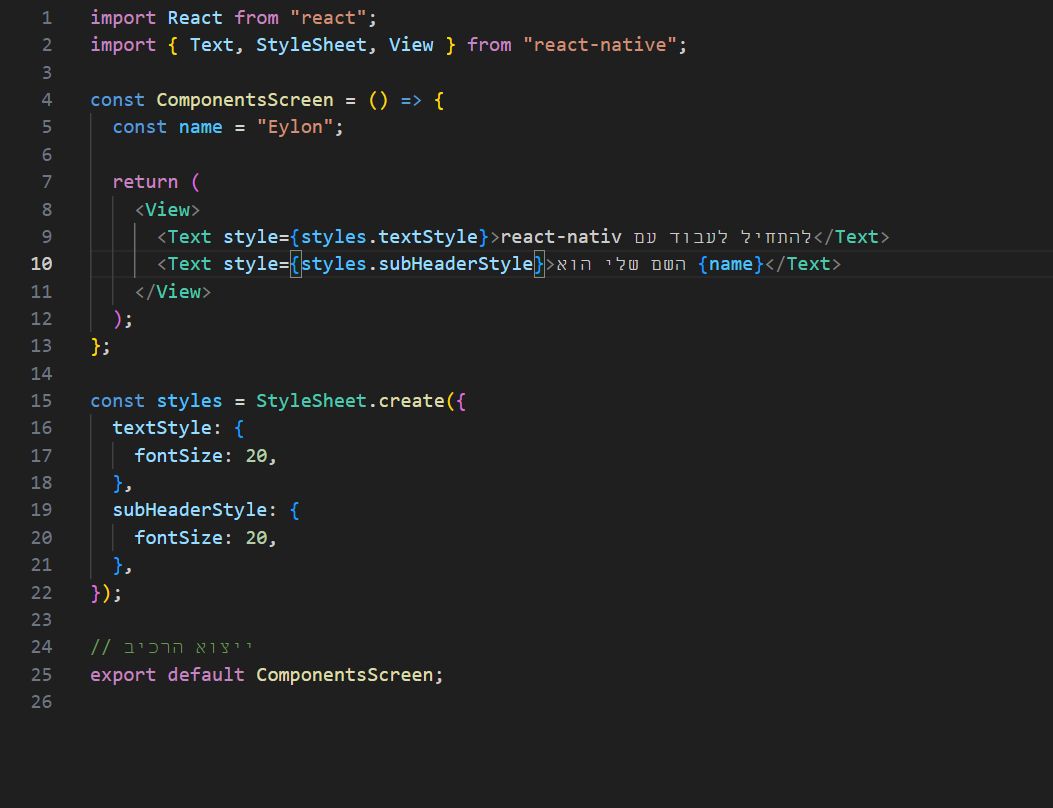
יצירת שני רכיבים עם שני עיצובים שונים